您现在的位置是:主页 > news > 北京网站优化什么价格/免费快速网站
北京网站优化什么价格/免费快速网站
![]() admin2025/4/28 18:06:16【news】
admin2025/4/28 18:06:16【news】
简介北京网站优化什么价格,免费快速网站,怎么查看网站用什么做的,张家港市做网站的公司作为一名做Android开发的老实(jian)人,你也有过被UI设计恶心到的经历吧,吐槽过后,来分享下小经验吧~漂亮的UI设计MM给了我一个这样的设计:好兴奋,好easy,我要大显身手了。xmlns:tools"http…
作为一名做Android开发的老实(jian)人,你也有过被UI设计恶心到的经历吧,吐槽过后,来分享下小经验吧~
漂亮的UI设计MM给了我一个这样的设计:

好兴奋,好easy,我要大显身手了。
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/i_am_nuts"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="50dp"
android:text="I am nuts"
android:background="@android:color/holo_green_light"/>
android:id="@+id/i_am_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_toRightOf="@id/i_am_nuts"
android:text="I am up"
android:background="@android:color/holo_blue_light"/>
轻松搞定,toRightOf就ok,截图show一下。

MM下班回家又检视了下UI,觉得这图像手指在勾引,不符合主流价值观啊,第二天让我修改成了这样:

恩,easy,toRightOf再below:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/i_am_nuts"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="50dp"
android:text="I am nuts"
android:background="@android:color/holo_green_light"/>
android:id="@+id/i_am_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_toRightOf="@id/i_am_nuts"
android:text="I am up"
android:background="@android:color/holo_blue_light"/>
android:id="@+id/look_at_me"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/i_am_up"
android:layout_toRightOf="@id/i_am_nuts"
android:text="Look at me"
android:background="@android:color/holo_red_light"/>
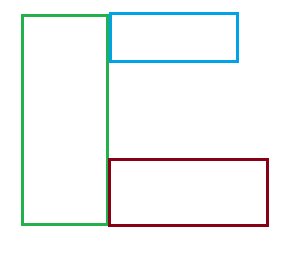
MM还是觉得有点像勾引,对,向下对齐就彻底不像勾引了,自觉聪慧的MM第三天给了我这样的设计:

MM没有给出红蓝色块的margin,但明确红块需要与绿块底部对齐。
哈哈,幸好哥用的是RelativeLayout,哥真是有先见之明啊,直接用layout_alignBottom就可以了嘛。
将look_at_me按钮改成这样:
android:id="@+id/look_at_me"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/i_am_up"
android:layout_toRightOf="@id/i_am_nuts"
android:layout_alignBottom="@id/i_am_nuts"
android:text="Look at me"
android:background="@android:color/holo_red_light"/>
run一下看看(信心满满):

(捂脸)

不是layout_height="wrap_content"吗,我的按钮怎么被拉伸了~
当我们同时使用layout_below和layout_alignBottom时,系统计算空间高度时会出错,我就不跟源代码了,我是懒虫。与此类似,在同时使用layout_toRightOf和layout_alignRight等属性时也会有同样的问题。
去掉layout_below:

有时候问题不大,却很恼人,希望能给瞥到该文的同学们带来一点小帮助,避免一些小麻烦。








