您现在的位置是:主页 > news > 网站怎么制作/营销推广计划怎么写
网站怎么制作/营销推广计划怎么写
![]() admin2025/5/2 21:05:28【news】
admin2025/5/2 21:05:28【news】
简介网站怎么制作,营销推广计划怎么写,安装wordpress注意什么,什么软件可以做网站初步使用 新建一个项目,在项目中创建src目录,index.html文件 初始化npm npm init -y //-y,安装后,项目中默认有一个package.json 安装相关依赖 cnpm install webpack webpack-cli --save-dev 在src下新建index.js(这是入口文件) import…
网站怎么制作,营销推广计划怎么写,安装wordpress注意什么,什么软件可以做网站初步使用
新建一个项目,在项目中创建src目录,index.html文件 初始化npm
npm init -y
//-y,安装后,项目中默认有一个package.json
安装相关依赖
cnpm install webpack webpack-cli --save-dev
在src下新建index.js(这是入口文件)
import…
初步使用
新建一个项目,在项目中创建src目录,index.html文件
初始化npm
npm init -y
//-y,安装后,项目中默认有一个package.json安装相关依赖
cnpm install webpack webpack-cli --save-dev在src下新建index.js(这是入口文件)
import data from './data.json'
function fn1(){console.log('this is fn1')
}
fn1()
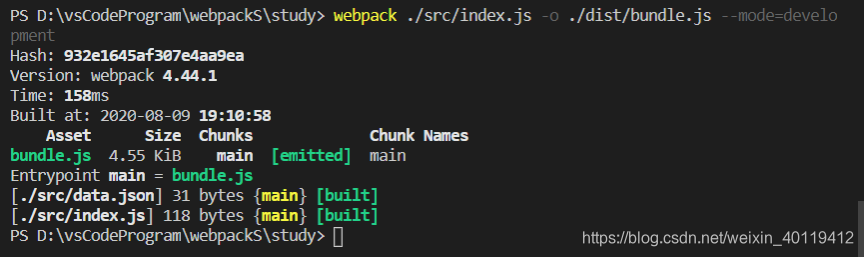
console.log(data)打包命令
webpack ./src/index.js -o ./dist/bundle.js --mode=development
//说明:-o指定输出路径;--mode是模式
webpack ./src/index.js -o ./dist/bundle_production.js --mode=production
index.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./dist/bundle.js"></script>
</head>
<body>
</body>
</html>实施2:使用配置文件进行打包
在项目中新建webpack.config.js文件
let path = require('path')
//console.log(path.resolve(__dirname,'dist'))
module.exports = {entry:"./src/index.js",output:{filename:"bundle.js",// 绝对路径path:path.resolve(__dirname,'dist')},mode:'development'
}打包命令
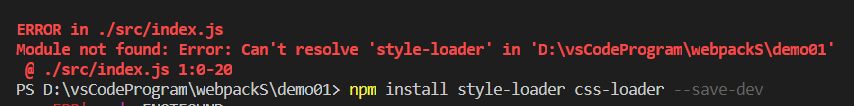
webpack实施3:完成css样式打包
安装
npm install style-loader css-loader --save-dev没有安装就编译会报错

index.js文件
import './style.css'
function fn1(){console.log('hello')
}
fn1()webpack.config.js文件
module:{// 对某种格式文件转化rules:[{test:/\.css$/,use:[// 将js的样式转化为style标签里"style-loader",// 将css转化为js"css-loader"]}]}实施4:插件
安装
npm install html-webpack-plugin --save-devwebpack.config.js文件
let path = require('path')
let HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {entry:"./src/index.js",output:{filename:"bundle.js",// 绝对路径path:path.resolve(__dirname,'dist')},mode:'development',module:{// 对某种格式文件转化rules:[{test:/\.css$/,use:[// 将js的样式转化为style标签里"style-loader",// 将css转化为js"css-loader"]}]},plugins:[new HtmlWebpackPlugin({//路径template:'./src/index.html'})]
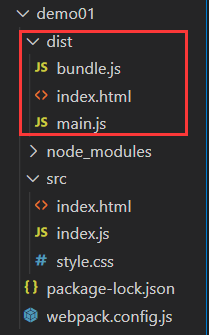
}编译成功之后

index.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
</body>
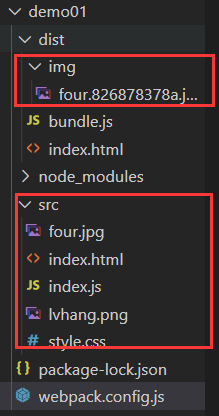
</html>打包图片资源
index.html
此图片大小为1kb
<img src="lvhang.png" alt=""> 样式
此图片大小为33kb
html,body{margin: 0px;padding: 0px;height: 100%;background-image: url('./four.jpg');
}配置文件
{test:/\.(jpg|png|gif)$/,use:[{loader: 'url-loader',//url-loader依赖于file-loaderoptions:{limit:8*1024,//图片小于8kb就是用base64的方式esModule:false,// 哈希值的前10位name:'img/[name].[hash:10].[ext]' } }] },{test:/\.html$/, loader:'html-loader'//html-loader的作用是引入图片资源,然后让url-loader去解析}安装
npm install url-loader html-loader --save-dev
npm install file-loader --save-dev