您现在的位置是:主页 > news > 网站打开有声音是怎么做的/无锡百度推广公司哪家好
网站打开有声音是怎么做的/无锡百度推广公司哪家好
![]() admin2025/4/29 7:06:34【news】
admin2025/4/29 7:06:34【news】
简介网站打开有声音是怎么做的,无锡百度推广公司哪家好,官方网站英语,上海建设工程招投标网Hello 大家好,我是一碗周,不是你想的那个“一碗粥”,是一个不想被喝掉的前端👨🏻💻,如果我写的文章有幸可以得到你的青睐,万分有幸~ 这是【从头学前端】系列文章的第二十九篇-《通…
Hello 大家好,我是一碗周,不是你想的那个“一碗粥”,是一个不想被喝掉的前端👨🏻💻,如果我写的文章有幸可以得到你的青睐,万分有幸~
这是【从头学前端】系列文章的第二十九篇-《通过一个按钮来学习关于用户行为的伪类选择器》
编写不易转载请获得允许
写在前面
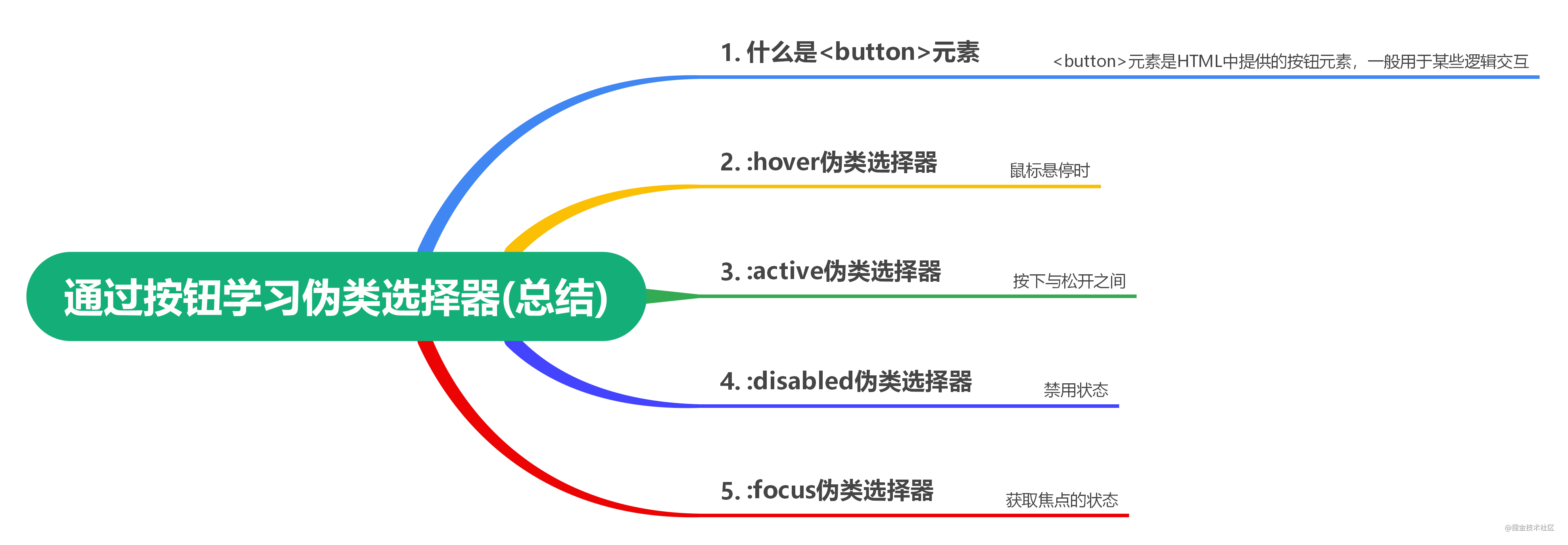
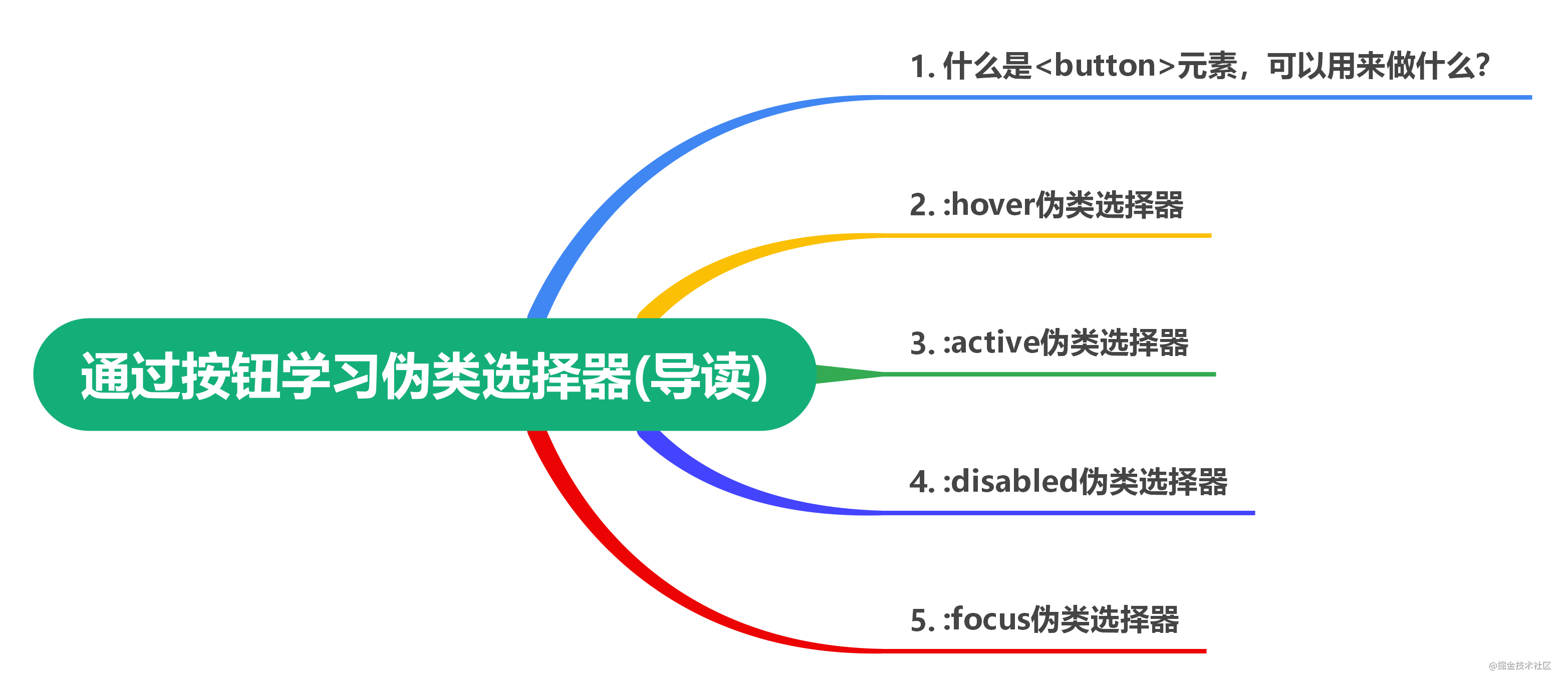
本篇文章将来学习用户行为伪类选择器,该篇文章中的主要内容如下图所示:

按钮元素
在HTML中的按钮元素,一般情况下指的就是<button>元素,这是一个双标签元素,如下代码展示了<button>元素的用法:
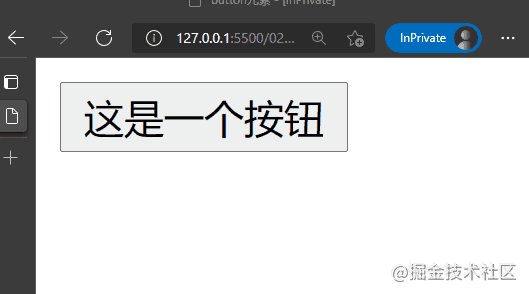
<button>这是一个按钮</button>
代码的运行结果如下所示:

该元素还存在一个disabled属性,该属性表示按钮为是否为禁用状态,disabled属性的用法如下所示:
<button disabled>这是一个禁用的按钮</button>
代码的运行结果如下所示:

在前端页面中的按钮的功能非常的强大,可以说按钮无处不在,例如我们注册时需要点击【注册】按钮,登录时需要点击【登录】按钮等等。按钮的主要功能就是帮助我们完成某种交互。
button元素中可以使用的伪类选择器
一个按钮可以使用的伪类选择器有:hover、:active、focus等,如下动图展示:hover和:active伪类选择器的效果:

其中,鼠标悬停时的状态为:hover,鼠标按下到松手的状态为:active。现在我们就来逐步学习一下这几个伪类选择器。
:hover伪类
:hover伪类的出发时机是用户悬停的某个元素上,我们可以通过:hover伪类来修改元素的显示与隐藏,字体或者背景颜色等内容,需要提一嘴的是,触摸屏不支持:hover伪类选择器。
现在我们就可以通过:hover来修改一下文字的颜色,示例代码如下所示:
button {/* 取消边框的样式 */border: none;
}button:hover {background-color: #66B1FF;
}
代码的运行结果如下所示:

:active伪类
:active伪类代表的是用户按下按键和松开按键之间的时间,一般用于<a>元素和<button>元素,但是不限于这两个元素使用。
如下代码展示:active伪类的用法:
button {border: none;
}button:active {background-color: #3A8EE6;
}
代码的运行结果如下所示:

:hocus伪类
:hocus伪类的触发时机为获取焦点后触发。如下代码展示:hocus伪类选择器的用法:
button {border: none;
}button:focus {background-color: #3A8EE6;
}
代码的运行结果如下所示:

一个页面中只存在一个元素获取焦点。
:disabled伪类
:disabled伪类表示按钮处于禁用状态,:disabled伪类不仅仅只有按钮可以使用,像后面学习的<input>等也具有:disabled伪类。
如下代码展示:disabled伪类的用法
button {border: none;
}button:disabled {background-color: #A0CFFF;/* 修改鼠标悬停时的状态 */cursor: no-drop;
}
代码的运行结果如下所示:

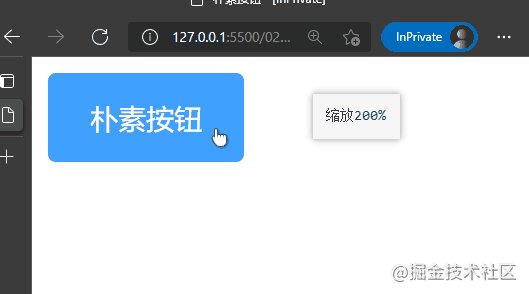
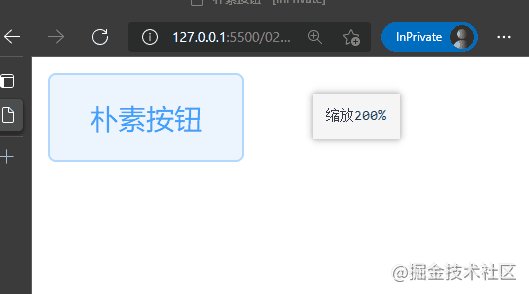
案例:一个朴素按钮
现在我们就要通过上面学习的内容来制作一个朴素按钮,示例代码如下:
button {border: none;color: #409eff;background: #ecf5ff;cursor: pointer;border: 1px solid #b3d8ff;border-radius: 4px;font-weight: 500;font-size: 14px;padding: 12px 20px;
}/* 值得注意的是 :hover和:active的顺序就是 hover 在前 active 在后 */
button:hover,
button:focus {background: #409EFF;border-color: #409EFF;color: #fff;
}button:active {background: #3a8ee6;border-color: #3a8ee6;color: #fff;
}代码运行结构如下所示:

总结