您现在的位置是:主页 > news > 武汉网站推广/天津关键词优化平台
武汉网站推广/天津关键词优化平台
![]() admin2025/4/30 9:46:43【news】
admin2025/4/30 9:46:43【news】
简介武汉网站推广,天津关键词优化平台,旅游网站的广告预算怎么做,西安网站建设seo竞价如今,APP已经是每个人生活中必不可少的工具,随着用户对APP使用体验和品质要求的提高,越来越多优秀的产品开始注重细节和情感化设计,从而提升用户体验。APP的加载过程往往需要用户经历漫长的等待,用户在客户端发出一个指…

如今,APP已经是每个人生活中必不可少的工具,随着用户对APP使用体验和品质要求的提高,越来越多优秀的产品开始注重细节和情感化设计,从而提升用户体验。
APP的加载过程往往需要用户经历漫长的等待,用户在客户端发出一个指令,直到客户端出现反馈结果,这段时间内计算机完成的一系列执行动作,需要花费几秒甚至更长的时间,非常影响体验,产品需要运用合适的加载设计来帮助用户缓解等待的焦虑。
针对APP内的加载场景,下面罗列了六种 APP 常见的加载形式并从四个维度进行分析。

/ 常见的加载形式与应用场景 /
合理的数据加载方式,主要分如下六种:
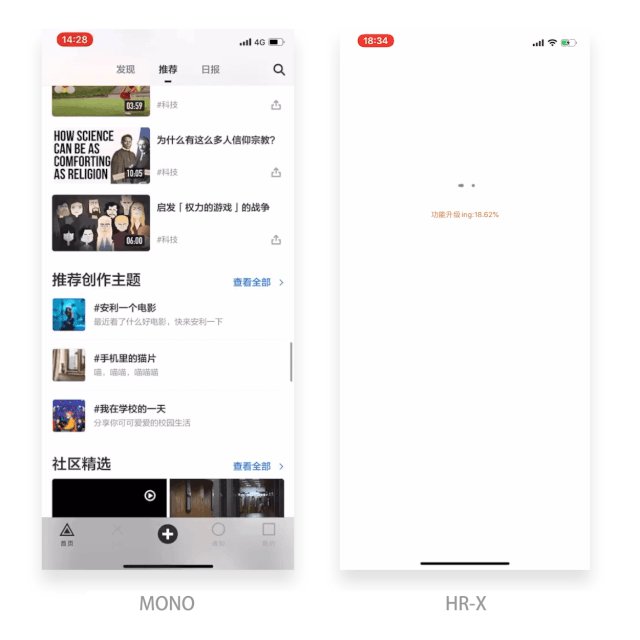
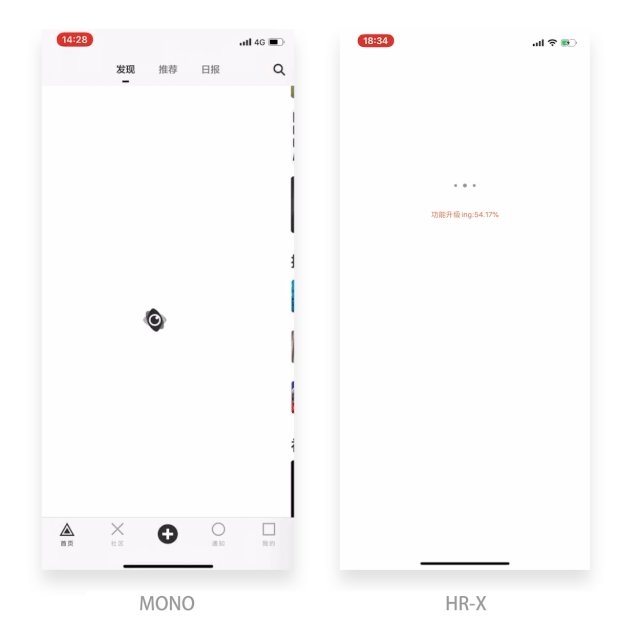
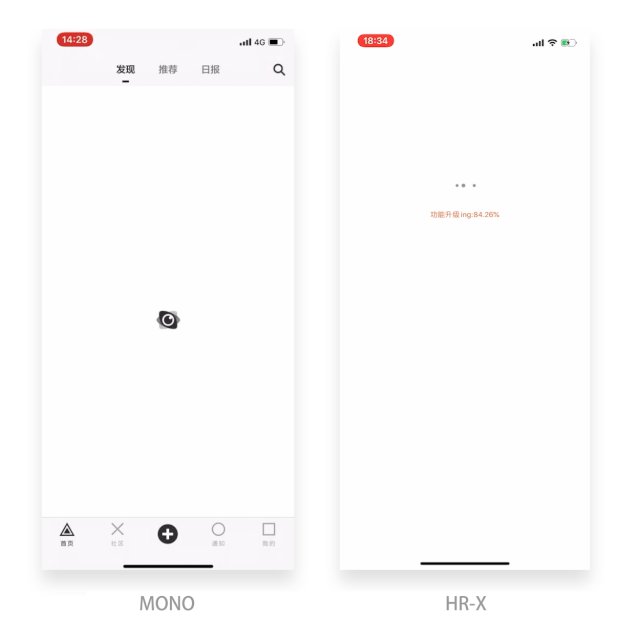
每当用户打开一个新的页面或者进行一项操作时,需要从数据库获取大量数据。这个过程可用一个白屏加载动画显示加载过程。

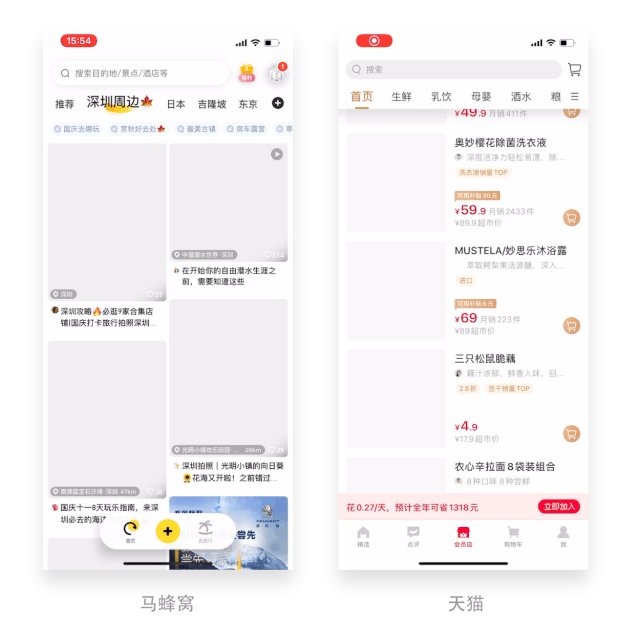
当页面数据量庞大或当前环境网络信号较差时,骨架屏可以让用户在等待的过程中率先对当前所在的页面布局有一个心里预期,营造一种页面响应速度很快的感觉。

3.优先加载
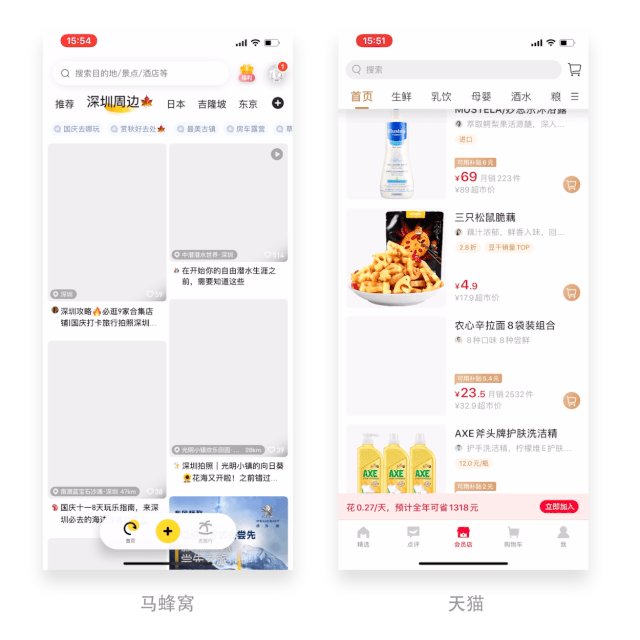
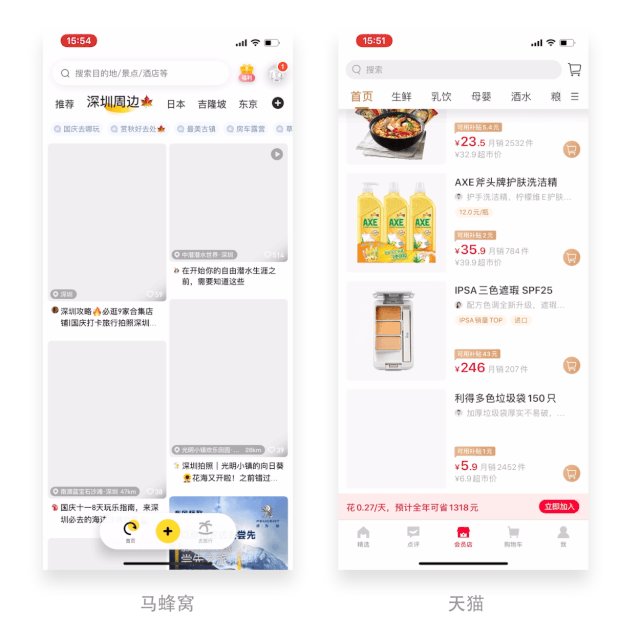
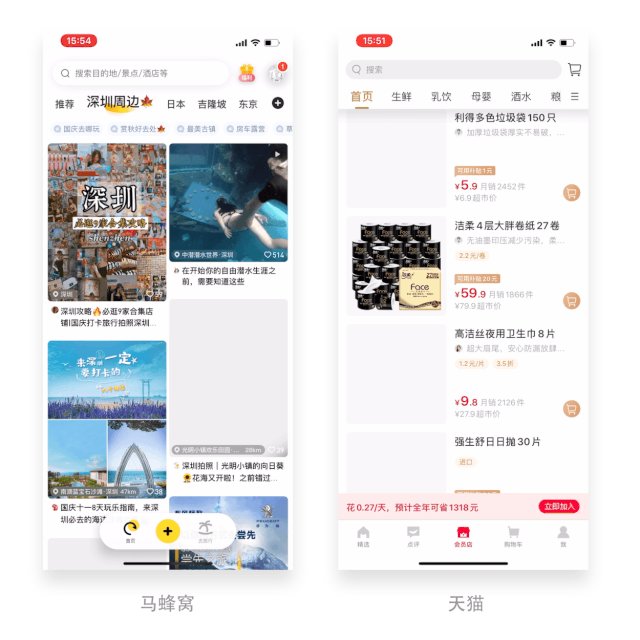
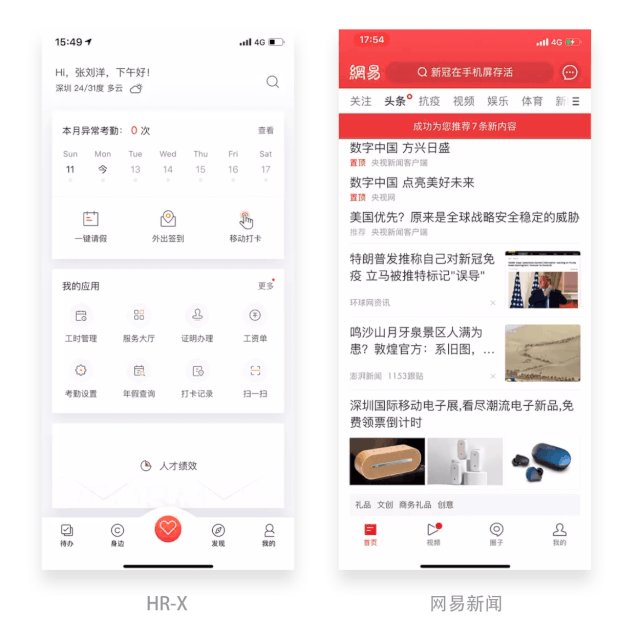
当页面有文字和图片且图片比较大加载缓慢时,可优先加载文字。保证用户可以顺畅阅读(此形式不建议把重要信息放在头图上 )


 6.多态按钮点击按钮操作时,按钮会由默认状态切换到加载状态。让用户更聚焦操作反馈,此形式能让用户继续查阅当前页面内容。
6.多态按钮点击按钮操作时,按钮会由默认状态切换到加载状态。让用户更聚焦操作反馈,此形式能让用户继续查阅当前页面内容。
 / 多维度分析APP加载形式 /让加载融入更多设计元素,过程变得生动有趣。以下将从品牌、功能、惊喜、反馈这四个维度进行分析。
/ 多维度分析APP加载形式 /让加载融入更多设计元素,过程变得生动有趣。以下将从品牌、功能、惊喜、反馈这四个维度进行分析。 
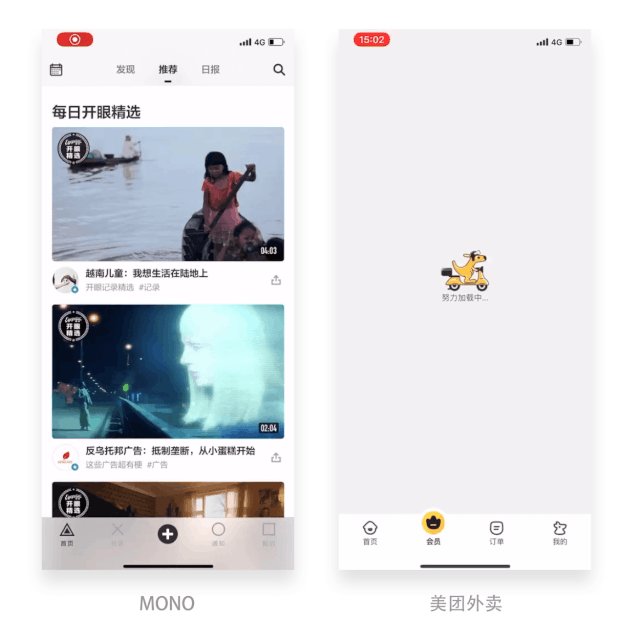
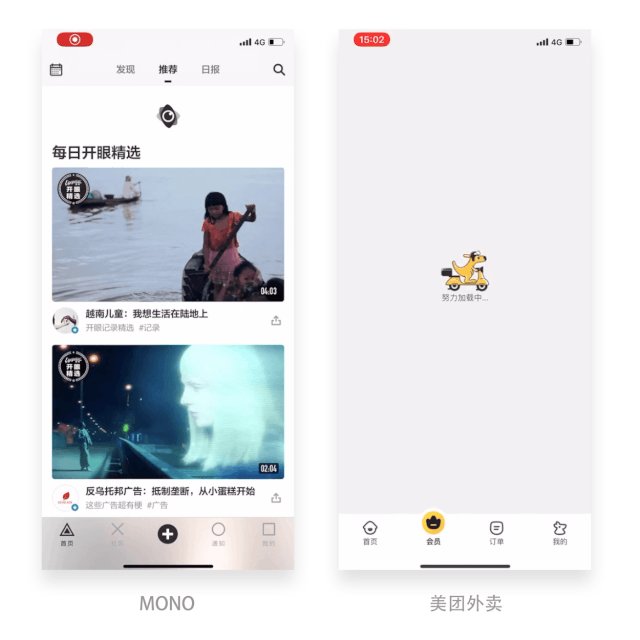
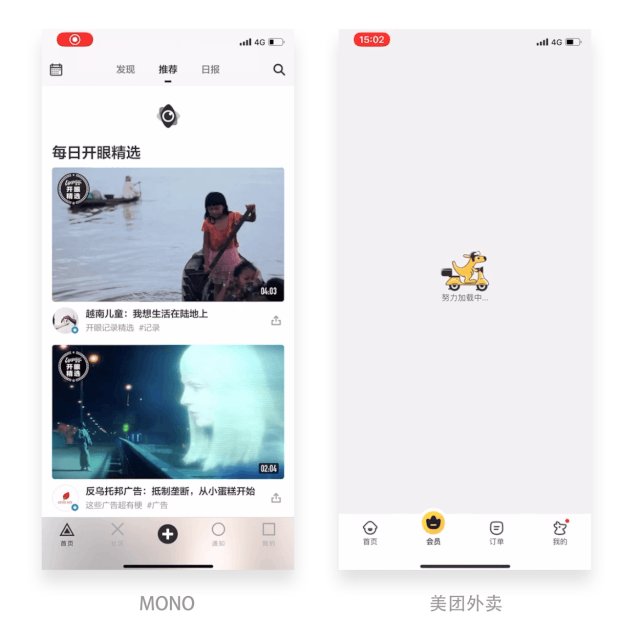
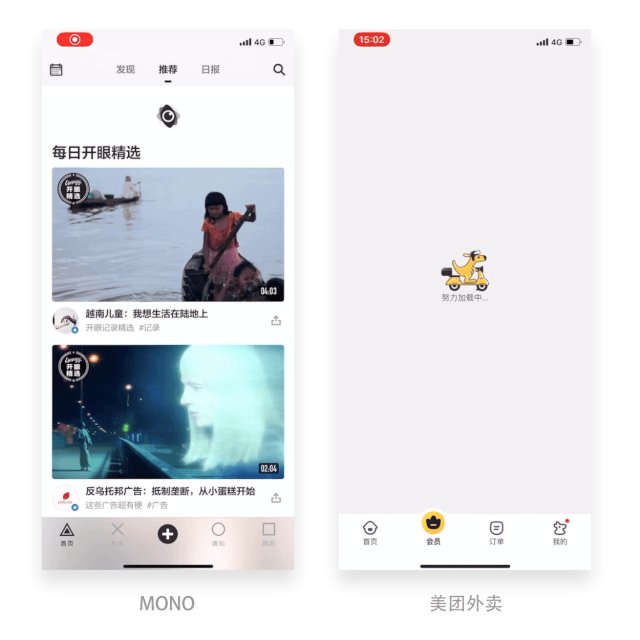
在加载中融入产品品牌,可以加深用户的品牌印象,因为一个产品的品牌建立,是日积月累在细节上给用户的印象感知。将品牌传播分为三个层级:品牌logo、品牌吉祥物、场景故事。
品牌维度在APP设计中运用比较广泛,比如开眼、美团外卖。开眼的加载直接采用了logo加动画的形式。既加深了用户对品牌的印象,同时也很好的加强了APP整体的品牌调性。美团外卖的加载则更加生动有趣,给予了品牌吉祥物拟人化的处理。符合骑手配送外卖的场景故事,同时也增加了趣味性。

2.功能维度
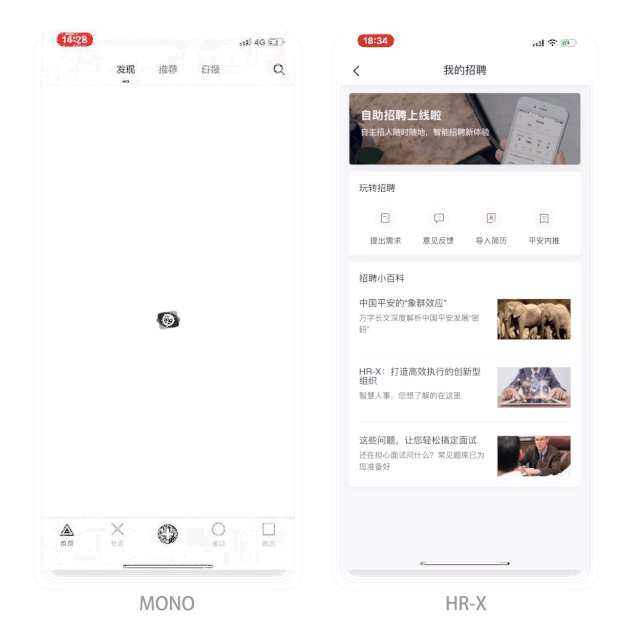
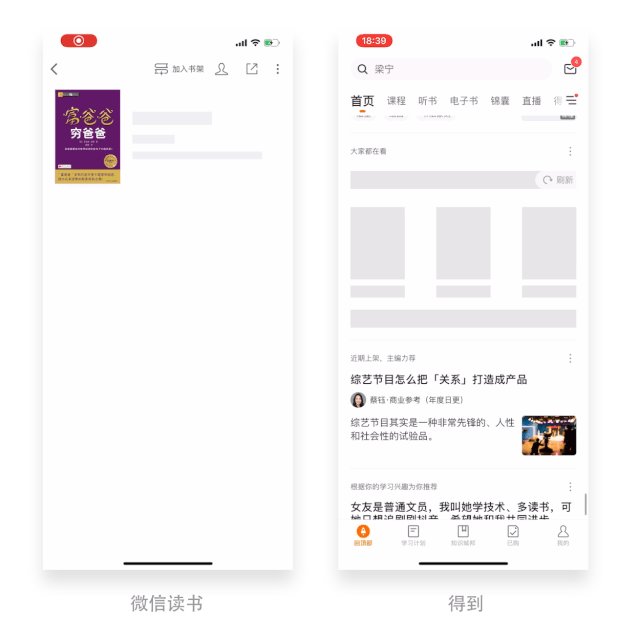
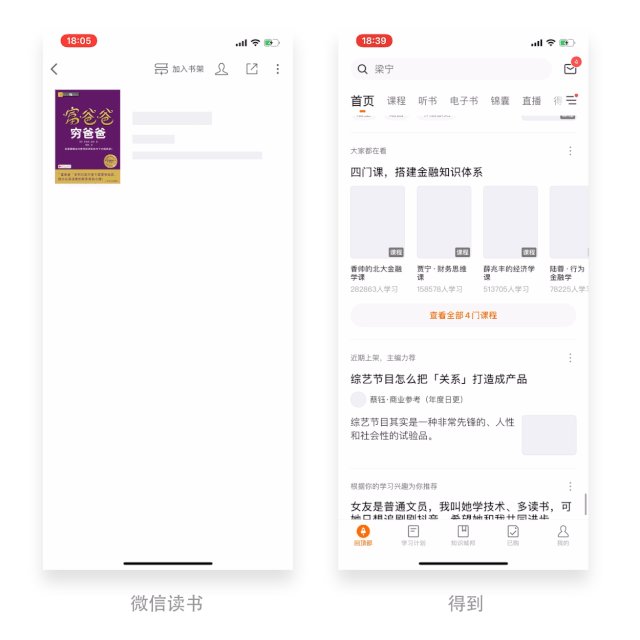
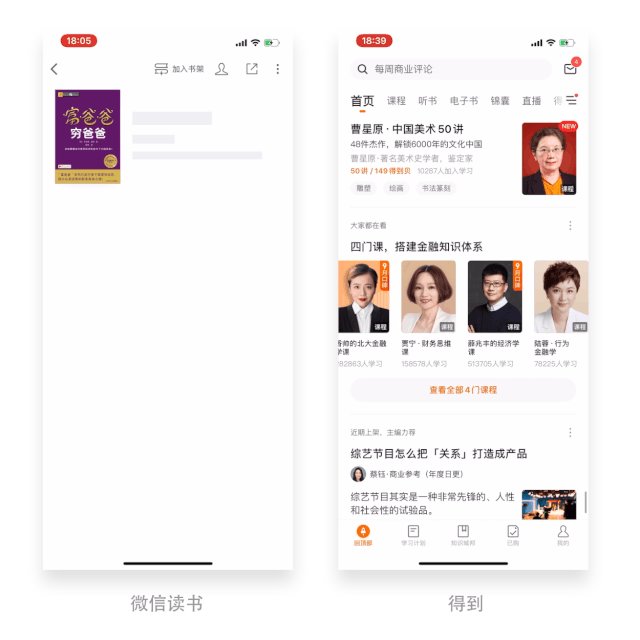
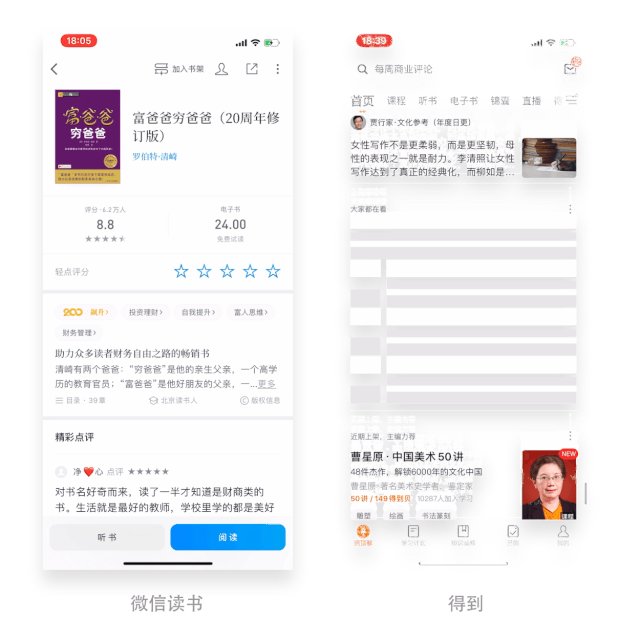
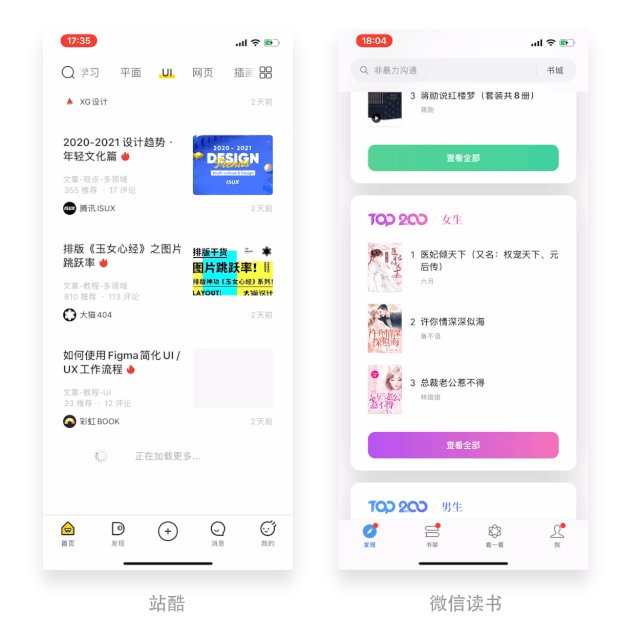
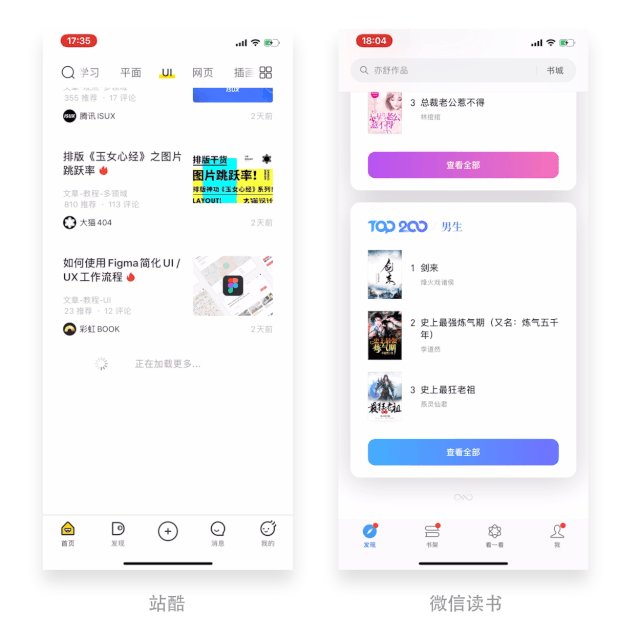
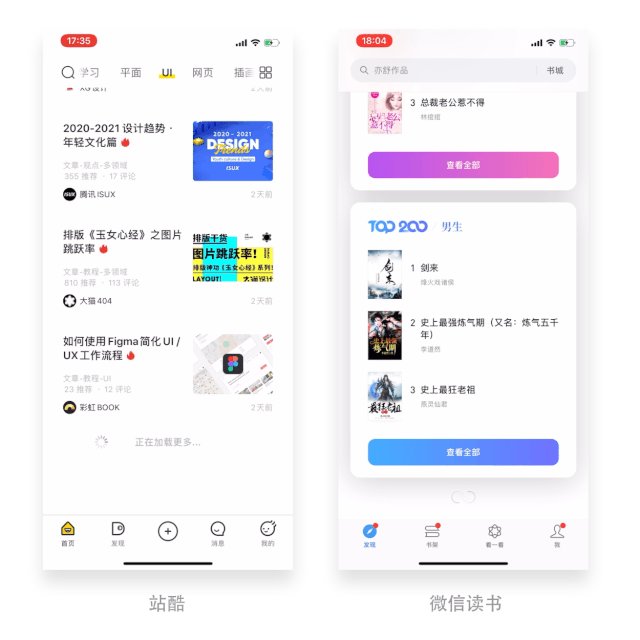
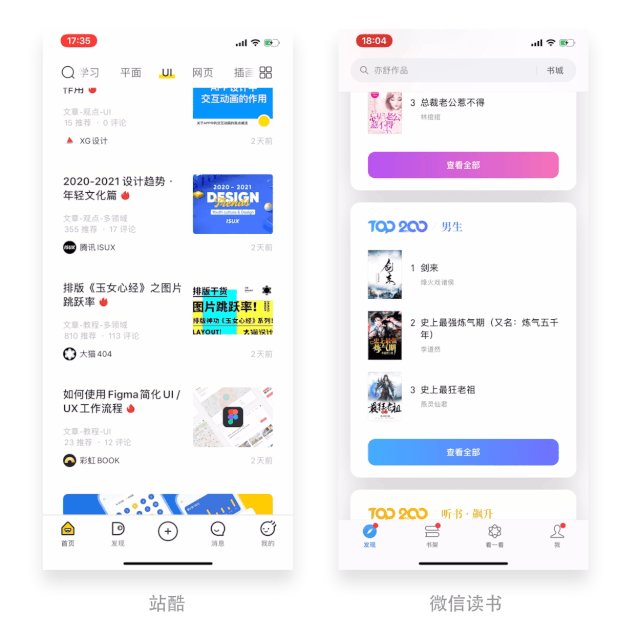
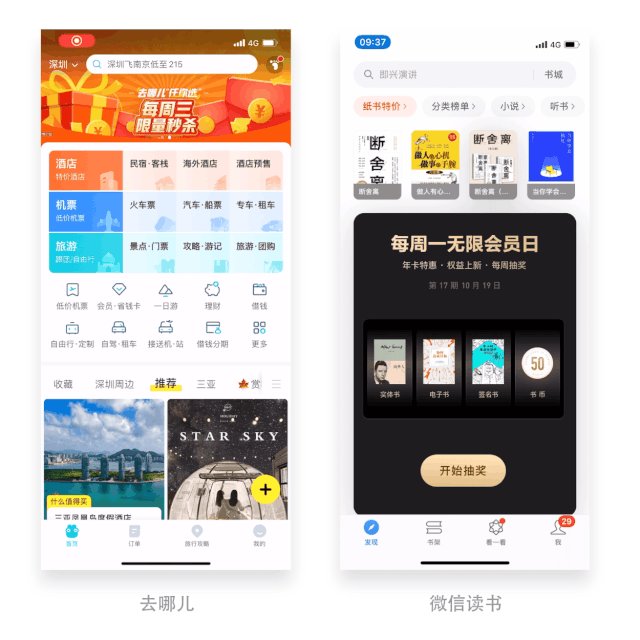
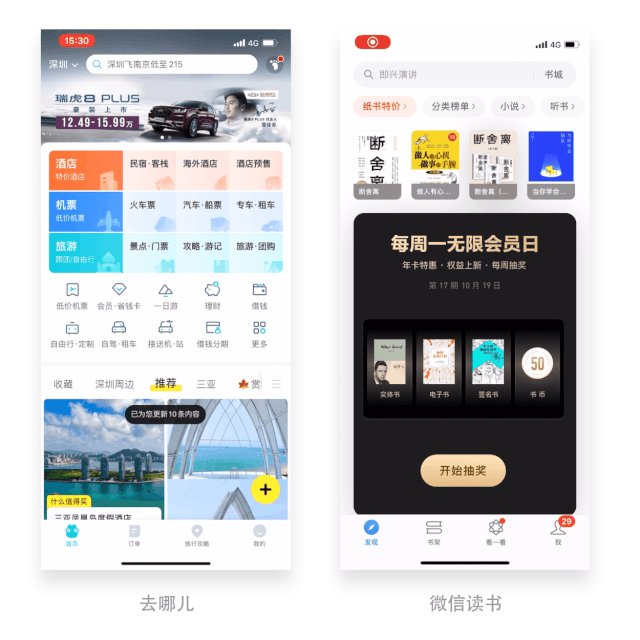
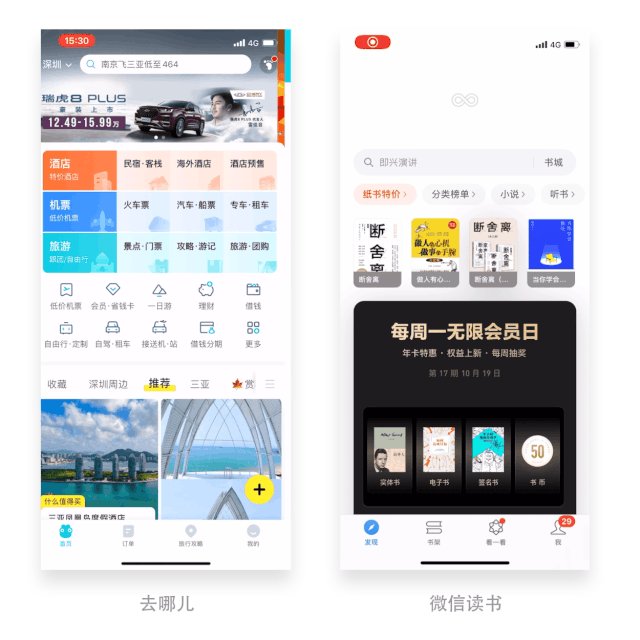
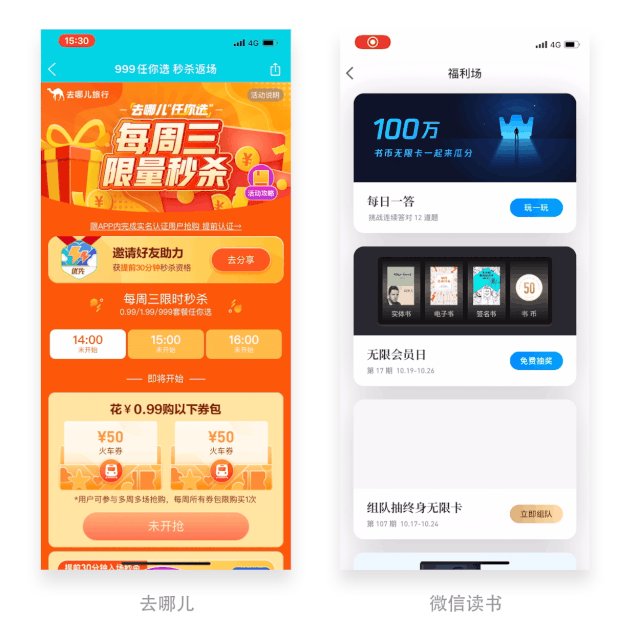
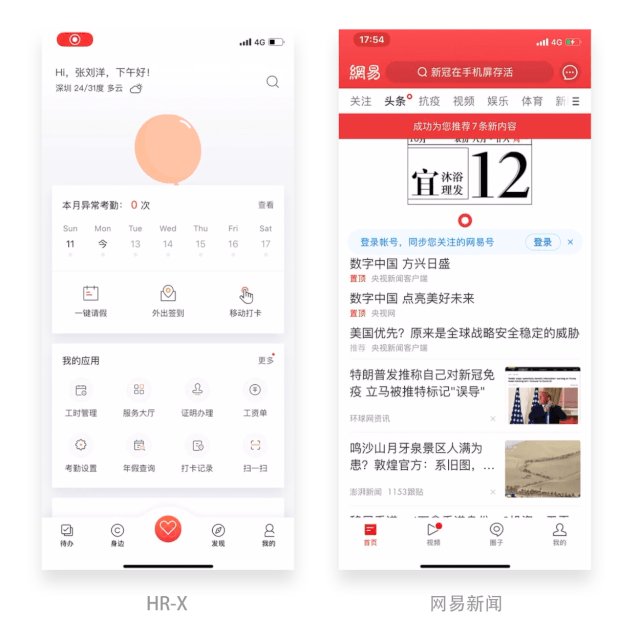
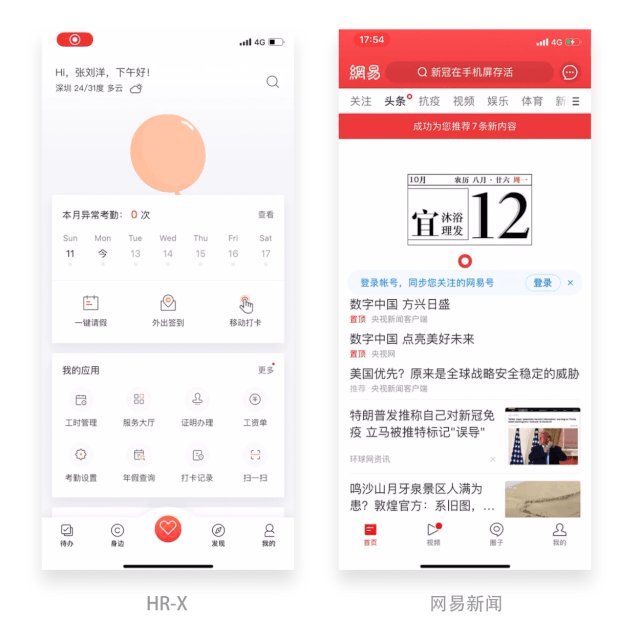
以下这些归为功能维度,是因为常规下拉加载形式可以被赋予一些新的功能定义。例如:微信读书可下拉加载出更多快捷入口;去哪儿的运营活动会藏在顶部,下拉时跳转加载出活动页面。

3.惊喜维度
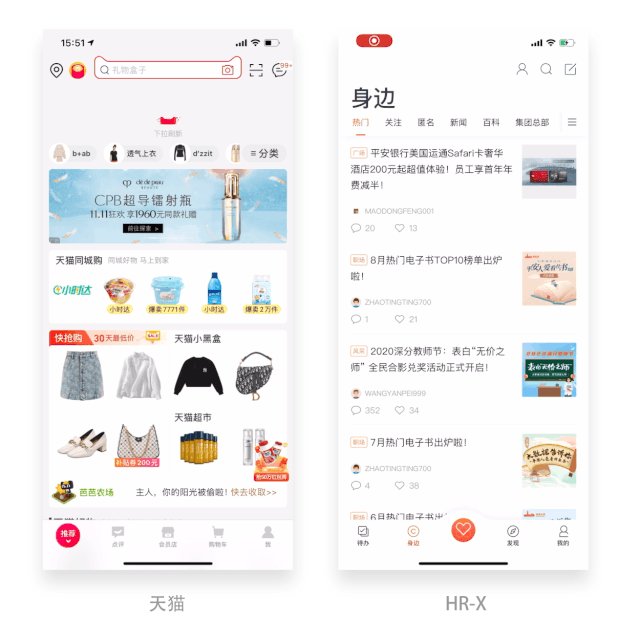
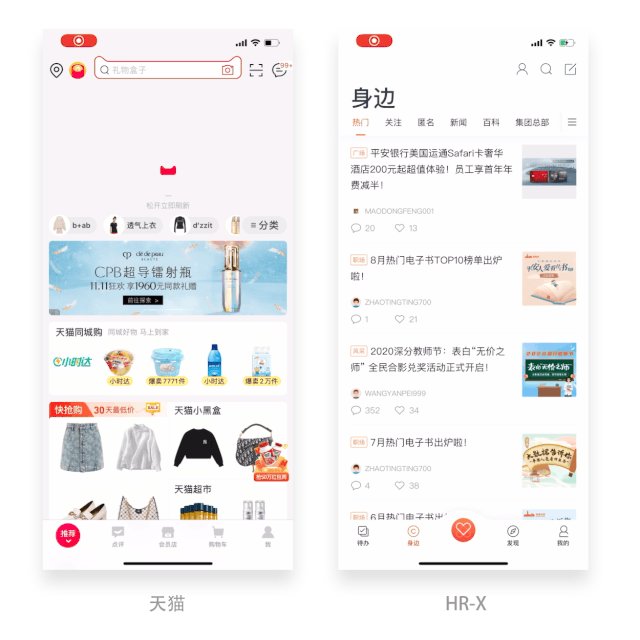
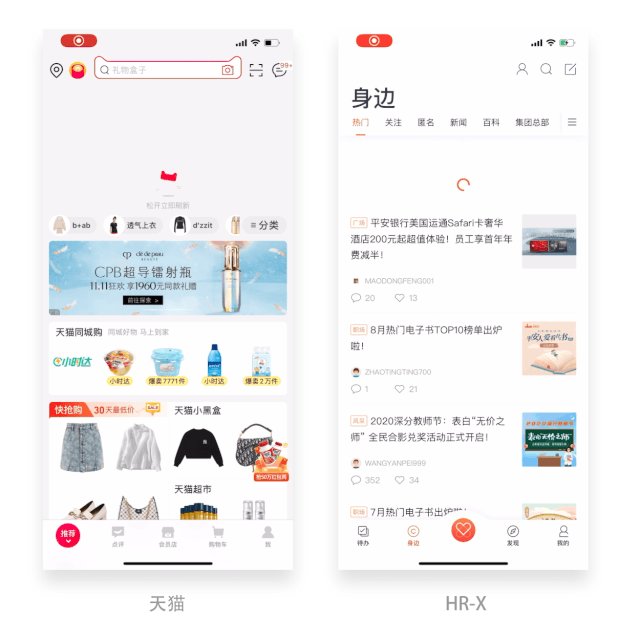
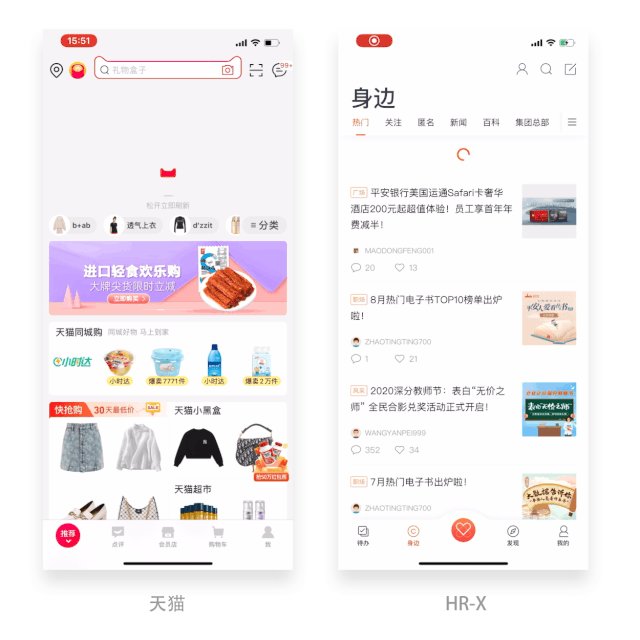
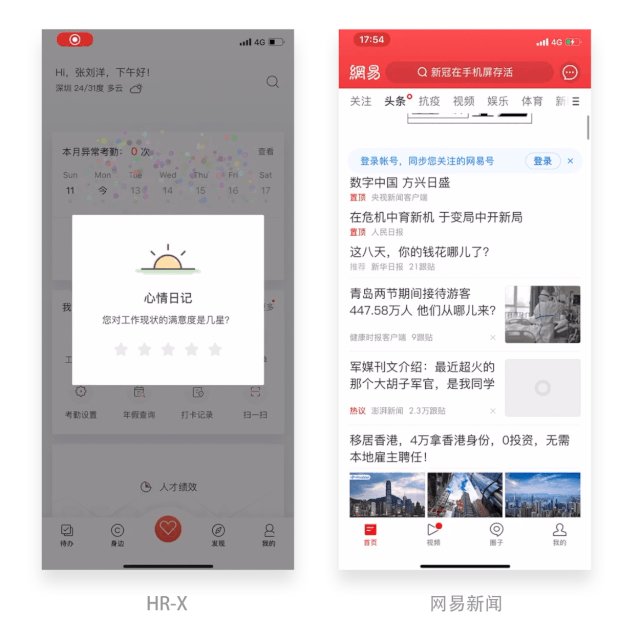
情感化的设计往往在于细节的呈现,在增加用户粘性的同时,与用户加强互动,往往会给用户带来意外的惊喜。比如HR-X下拉刷新时出现的心情日记,在给用户惊喜的同时也带来了不一样的情感化体验。
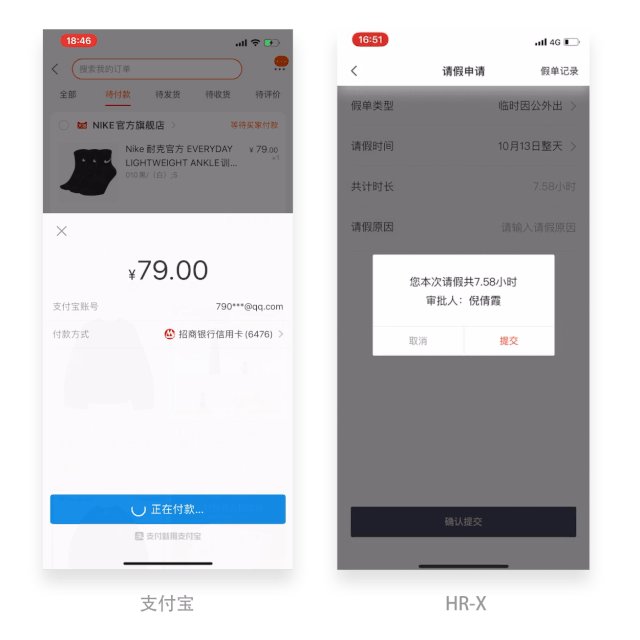
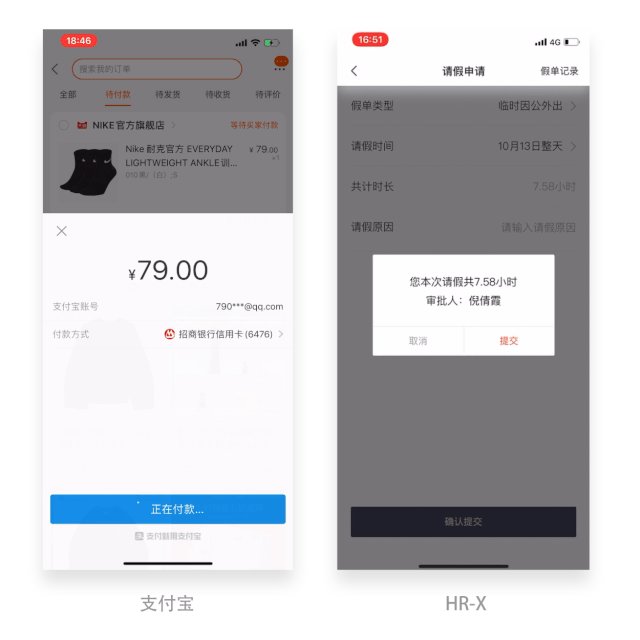
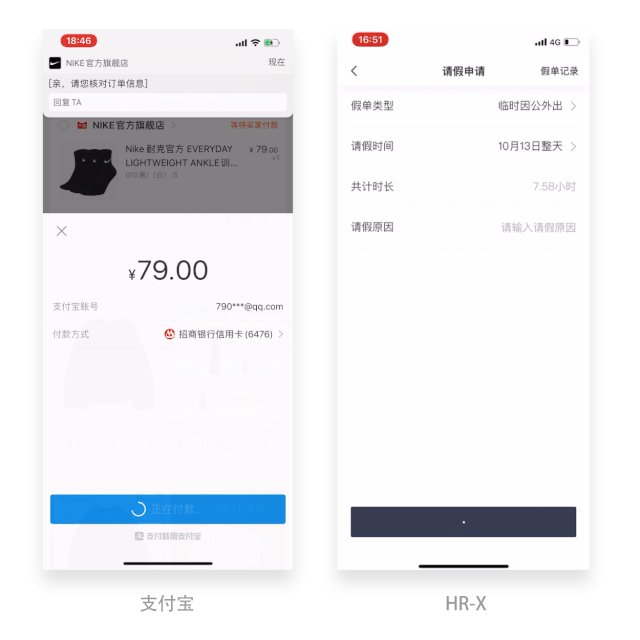
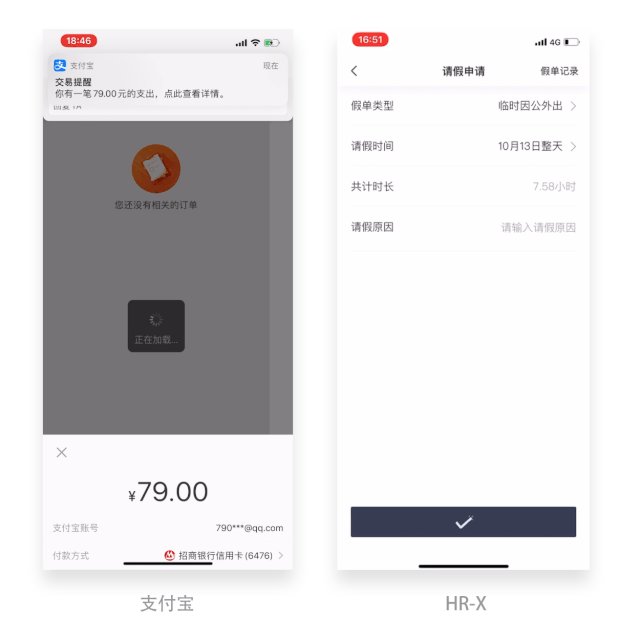
 4.反馈维度
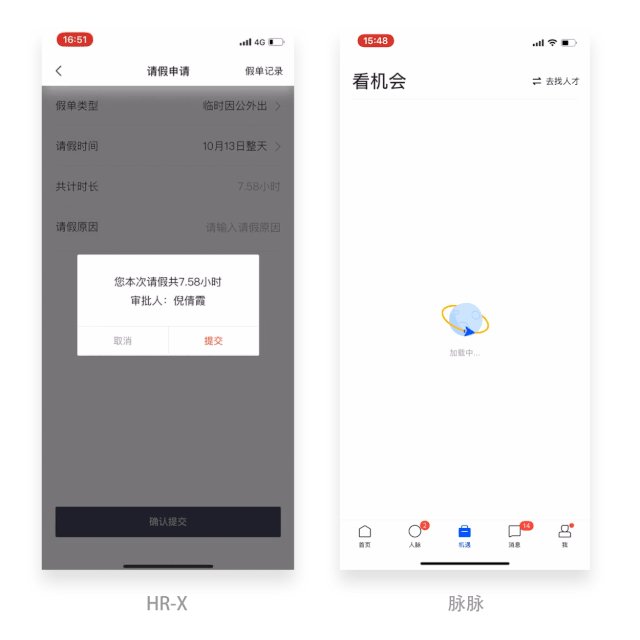
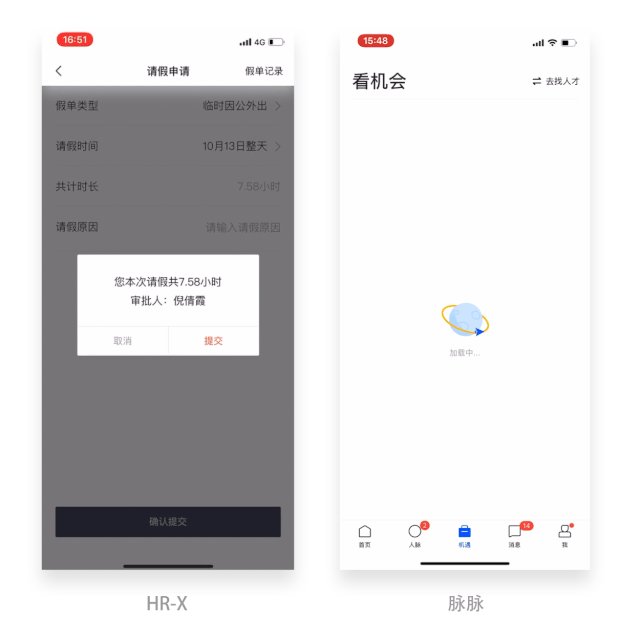
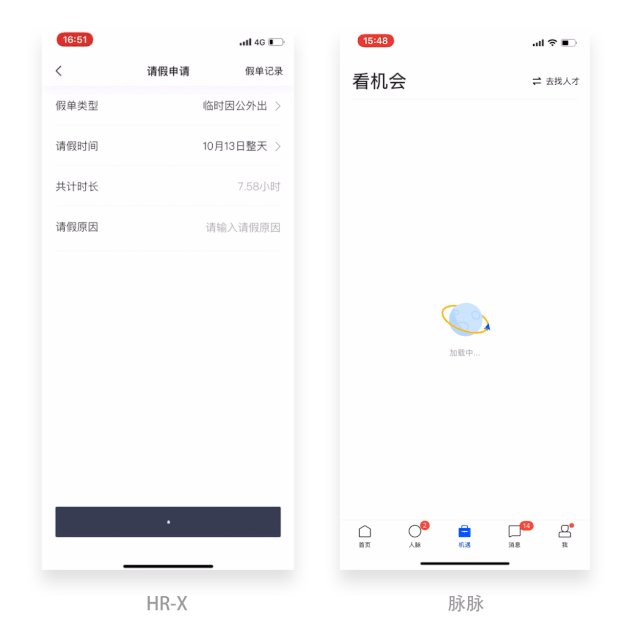
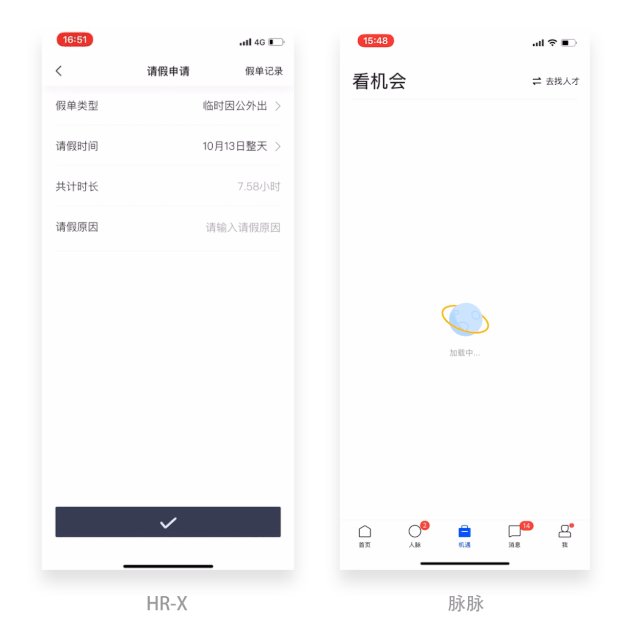
4.反馈维度反馈性的文字信息加上动画,避免等待过程太过枯燥。比如HR-X提交假单的整个过程,按钮的icon会随着提交的进度发生变化,并最终给予提交成功的反馈。

/ 结语 /
其实设计加载场景的本质思想并不复杂,首先确定APP的定位适合哪种加载形式,数据量很庞大可以选择全屏加载或预加载出骨架屏,图片和文字结合的页面可以选择优先加载文字等等。在满足功能的基础上,能结合自身品牌的调性,融入品牌的元素,就是锦上添花的加分操作,可以使品牌得到强化,也可以增强情感化体验。在不可避免的等待时间内,如果能满足缓解用户焦虑且能给用户带来亮点和新鲜感,get到用户的爽点,对产品的体验感和品牌化都更有帮助。合理的选用加载形式,让等待更美好。







