您现在的位置是:主页 > news > 网站使用微软雅黑/爱站网能不能挖掘关键词
网站使用微软雅黑/爱站网能不能挖掘关键词
![]() admin2025/4/30 13:56:10【news】
admin2025/4/30 13:56:10【news】
简介网站使用微软雅黑,爱站网能不能挖掘关键词,王爷好大受不了txt下载,网站建设客服问题看到很多的博主写关于ToolBar标题居中的问题,不过真正的实现ToolBar的标题居中的不是很多,对此,自己测试了一下,设置了ToolBar的标题居中显示,可以自定义,不为别的,只想大家可以走捷径ÿ…
网站使用微软雅黑,爱站网能不能挖掘关键词,王爷好大受不了txt下载,网站建设客服问题看到很多的博主写关于ToolBar标题居中的问题,不过真正的实现ToolBar的标题居中的不是很多,对此,自己测试了一下,设置了ToolBar的标题居中显示,可以自定义,不为别的,只想大家可以走捷径ÿ…
看到很多的博主写关于ToolBar标题居中的问题,不过真正的实现ToolBar的标题居中的不是很多,对此,自己测试了一下,设置了ToolBar的标题居中显示,可以自定义,不为别的,只想大家可以走捷径,节约时间,快速实现:
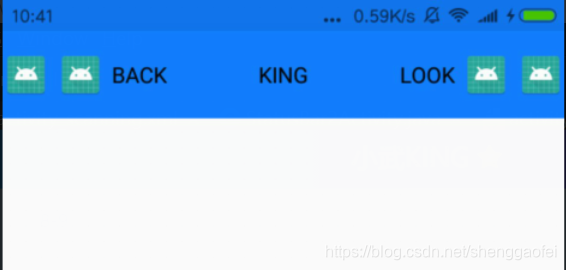
效果图:



若有需要(上面几个效果的)设置沉浸式状态栏纯色、渐变色、图片全屏、以及Fragment中使用沉浸式状态的可以下载这个免费的案例:(不需要的可以忽略,直接看下面的正题内容)
Android沉浸式状态栏,支持状态栏渐变色,纯色, 全屏,亮光、暗色模式,适配android 4.4 -10.0机型,支持刘海屏,滴水屏
https://github.com/Ye-Miao/StatusBarUtil
依赖:
//设置状态栏颜色,沉浸式状态栏,支持状态栏渐变色,纯色, 全屏,亮光、暗色模式,适配android 4.4 -10.0机型,支持刘海屏,滴水屏implementation 'com.github.Ye-Miao:StatusBarUtil:1.7.5'下面进入正题:
1.在布局中设置:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="@color/main_blue"app:contentInsetStart="0dp"app:title="KING"app:titleTextColor="@color/main_blue"><!--自定义Toobar顶部式样 --><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:id="@+id/im_left_icon"android:layout_width="30dp"android:layout_height="30dp"android:layout_centerVertical="true"android:src="@mipmap/ic_launcher" /><ImageViewandroid:id="@+id/im_left_icon2"android:layout_width="30dp"android:layout_height="30dp"android:layout_centerVertical="true"android:layout_marginLeft="5dp"android:layout_toRightOf="@+id/im_left_icon"android:src="@mipmap/ic_launcher" /><TextViewandroid:id="@+id/tv_back"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginLeft="5dp"android:layout_toRightOf="@+id/im_left_icon2"android:text="BACK"android:textColor="@color/bg_black" /><TextViewandroid:id="@+id/tv_title"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_centerInParent="true"android:gravity="center"android:text="KING"android:textColor="@color/bg_black" /><TextViewandroid:id="@+id/tv_look"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginRight="5dp"android:layout_toLeftOf="@+id/im_right_setting"android:text="LOOK"android:textColor="@color/bg_black" /><ImageViewandroid:id="@+id/im_right_setting"android:layout_width="30dp"android:layout_height="30dp"android:layout_centerVertical="true"android:layout_marginRight="5dp"android:layout_toLeftOf="@+id/im_right_more"android:src="@mipmap/ic_launcher" /><ImageViewandroid:id="@+id/im_right_more"android:layout_width="30dp"android:layout_height="30dp"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:src="@mipmap/ic_launcher" /></RelativeLayout></android.support.v7.widget.Toolbar><Buttonandroid:id="@+id/set_gradient"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="48dp"android:padding="16dp"android:text="set_gradient"android:textAllCaps="false" /><TextViewandroid:id="@+id/version_text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:layout_marginTop="24dp"android:textAllCaps="false"android:textColor="@color/start_blue" />
</LinearLayout>可以看到,在Toobar中设置:app:contentInsetStart="0dp"属性,让标题居中显示,默认是偏右显示的,不设置不会自己居中,自定义可以实现自己想要的布局式样,你可以自己体验一下。








