您现在的位置是:主页 > news > 怎么做网站外贸/淘宝运营培训课程免费
怎么做网站外贸/淘宝运营培训课程免费
![]() admin2025/4/29 4:27:24【news】
admin2025/4/29 4:27:24【news】
简介怎么做网站外贸,淘宝运营培训课程免费,益阳 网站制作维护,昆明市做网站为什么有的项目引入路径写可以,自己的不行呢? 因为别人的项目是配置过路径别名的,就表示src目录,因此我们也需要配置一遍,以下是react项目示范,vue项目同理。 ts对指向src目录的提示是不支持的࿰…
怎么做网站外贸,淘宝运营培训课程免费,益阳 网站制作维护,昆明市做网站为什么有的项目引入路径写可以,自己的不行呢?
因为别人的项目是配置过路径别名的,就表示src目录,因此我们也需要配置一遍,以下是react项目示范,vue项目同理。
ts对指向src目录的提示是不支持的࿰…

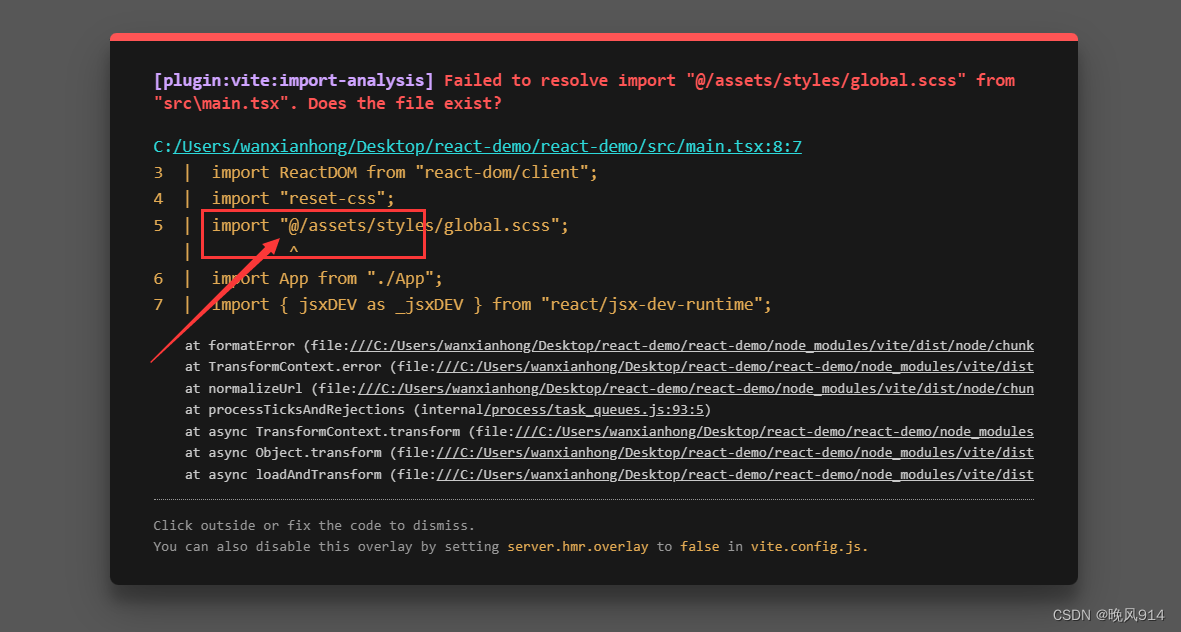
为什么有的项目引入路径写@可以,自己的不行呢?
因为别人的项目是配置过路径别名的,@就表示src目录,因此我们也需要配置一遍,以下是react项目示范,vue项目同理。
ts对@指向src目录的提示是不支持的,vite默认也不支持
所以需要手动配置@符号的指向
在vite.config.ts中添加配置:
import path from "path";
// https://vitejs.dev/config/
export default defineConfig({plugins: [react()],resolve:{alias:{"@":path.resolve(__dirname,"./src")}}
})如果这时候引入的path模块报红,但是我们已经有node,所以也已经有path模块,只是缺少ts的一些声明配置。
所以需要安装关于node这个库的ts声明配置:
npm i -D @types/node安装成功就没有报红了,如果import后面的path报红就把引入换成
import * as path from "path";现在路径别名有了,但是输入@时我希望有文件路径的提示,这时还需要再增加配置,
需要我们在tsconfig.json文件中,添加两项配置:
"compilerOptions": {..."paths": {"@/*":["src/*"]}},配置好之后输入@就有路径资源提示了








